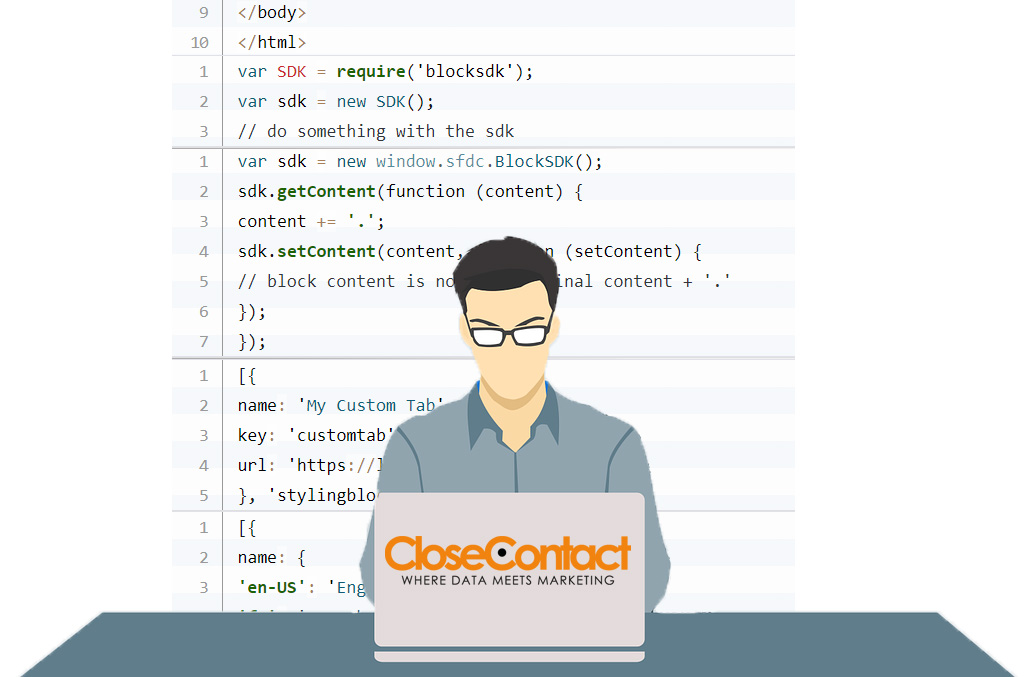
Wat is Content Block SDK?
Als Marketing Cloud gebruiker ken je waarschijnlijk de WYSIWYG widgets wel waarmee je Content Blocks voor je e-mails creëert en aanpast in Content Builder. Maar wat als je een voor jouw organisatie aangepaste editor nodig hebt?
Met de Content Block SDK (Software Development Kit), kun je je eigen block widget, of block editor interface, bouwen in Marketing Cloud Content Builder. Je bouwt een custom block editor als HTML pagina, die je als Managed Package installeert in Marketing Cloud. Zo integreert je custom block naadloos in Content Builder, waar het in real-time update wanneer een gebruiker eraan werkt.
Waarom een custom block editor gebruiken?
Er zijn meerdere use cases voor Custom Blocks. Bijvoorbeeld: je organisatie heeft strikte huisstijlregels en gebruikt specifieke kleuren, fonts en goedgekeurde afbeeldingen voor alle communicatie. Met een custom interface beperkt je eenvoudig welke elementen gebruikers kunnen aanpassen en zorg je ervoor dat elke e-mail voldoet aan de regels.
Of, je organisatie maakt gebruik van beschermde content uit je eigen applicatie of platform waarvoor verificatie nodig is. Met Content Block SDK kun je een custom block bouwen dat content goedkeurt via je eigen API. Andere mogelijke use cases: interactieve content in je e-mails zoals kaarten, video’s, enquêtes en timers.
Zo bouw je een customized block editor
Om Content Block SDK te installeren en gebruiken, heb je een developer nodig, of een partner (zoals CloseContact) die je kan helpen met bouwen, testen en implementeren van je Custom Block Editor.
Je kunt de SDK downloaden van Github. Hier vind je ook de instructies voor installatie en gebruik. Je bouwt je Custom Content Editor in de vorm van een HTML-pagina die samen met de content blocks in de Content Builder editor functioneert.
Tip: om te zorgen dat je custom block de look and feel van Salesforce krijgt, kun je het Lightning Design System installeren in je code editor. Daarin vind je je CSS Framework, icons, font en design tokens.
Waar je de custom block editor bouwt of host maakt niet uit. Als je klaar bent, creëer je een applicatie die de Custom Block HTML pagina oplevert, en kies je een provider om de app te hosten. Dit kan op je eigen server, of bij een derde partij zoals Heroku.
We raden je hoe dan ook aan om je applicatie te testen in de Heroku Blocktester, hiervoor maakt het niet uit waar hij wordt gehost.
Je Custom Block Editor toevoegen aan Content Builder
Om de Custom Block Editor in Content Builder te kunnen gebruiken, moet je hem als Installed Package toevoegen aan Marketing Cloud. Hiervoor heb je toegang tot Marketing Cloud nodig, met Administrator rechten. Je configureert je Installed Package onder setup met de volgende stappen:
1. Ga naar setup, en typ Installed packages in het zoekveld
2. Ga naar Installed Packages en klik op ‘New’
3. Voer een naam en beschrijving in voor de package
4. Save en klik ’Next’
5. Klik op Add Component
6. Selecteer Custom Content Block
7. Geef een naam en beschrijving op voor het content block
8. Vul de Endpoint URL in, Content Builder laadt alle assets gerelateerd aan dit endpoint.
9. Klik op ‘save’
Geef gebruikers toegang tot je Custom Content Block
Alleen licenced Marketing Cloud users kunnen toegang krijgen tot het Custom Content Block dat je zojuist hebt toegevoegd aan Content Builder. Om je gebruikers toegang te geven, navigeer je in setup naar de Installed Package en klik je op Licences. Je kunt specifieke users selecteren, of alle Marketing Cloud gebruikers tegelijk toegang geven. Om het nieuwe Content Block te zien, moeten gebruikers in sommige gevallen het Content Builder scherm vernieuwen.
Meer weten?
Volg de Content Builder SDK Trailheadmodule of neem contact met ons op via onderstaande knop.